Category: Programming
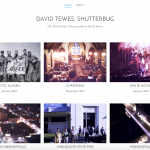
Turn your Mac OS Photos library into a Web photo album September 27, 2020
Activity Book: An Alexa skill for bored kids November 10, 2017
“Alexa, just play along with the joke.” November 28, 2016